엄지 손가락만으로 모바일 웹이나 앱을 이용할 때 불편함을 겪은적 있으신가요? 멀리있는 메뉴 버튼을 누르거나 쓸어서 다중선택을 하기 위해 손가락을 쭉 뻗은 적 있을겁니다. 이런 작은 불편함들이 발생하는 것은 바로 엄지영역(thumb zone)에 대해 고민해보지 않았기 때문입니다.
엄지손가락 Vs. 터치스크린
스티븐 후버Steven Hoover의 리서치에 따르면 49%의 사람들이 한손으로 들고 엄지 손가락에 의지한채 스마트폰을 사용한다고 합니다. 조쉬 클라크Josh Clark는 더 나아가 75%의 사람들이 엄지손가락으로 인터랙션을 한다고 합니다.
이런 이해를 바탕으로 스마트폰에 엄지손가락이 닿을 수 있는 확실한 영역을 적용해볼 수 있습니다. 그리고 그 영역을 편안한Natural, 뻗어야하는Stretching, 불편한Hard으로 나눠볼 수 있습니다.
왼손과 오른손 사용자를 위한 엄지영역지도 이미지. 가운데에 교차영역이 대부분의 사용자를 위한 최적의 영역입니다.
여기서 트릭은 엄지영역의 흐름을 디자인하는 것입니다. 이를 통해 더 나은 디자인 결정을 위한 프레임워크를 얻을 수 있고, 인간 친화적인 경험을 만들 수 있습니다. 언제 이것을 사용하면 좋을지 지금부터 알려드리도록 하겠습니다.
내비게이션 문제
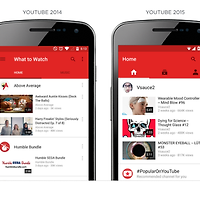
다들 모바일 내비게이션이 단순히 드롭다운 리스트 형식으로 나오던 시기를 기억하실 겁니다. 별로였었고 이제 그 시기는 끝났죠. 오늘날 우리는 끝없이 쏟아지는 내비게이션 패턴들을 볼 수 있습니다. 과연 어느 내비게이션이 엄지영역에 가장 적합할까요?
사용자의 자연스러운 움직임을 우선 고려해봐야 합니다. 질문해 보세요: “내 앱에 기다란 리스트가 있는가?” “여러 메뉴를 혼용해야 하는가?” “내 웹사이트 디자인과 잘 될 수 있을까?” 여기에 대한 대답이 어디에 내비게이션을 두어야할지 도움을 줄 것입니다.
만약 앱에 긴 리스트가 있다면 아마 풀스크린 오버레이 메뉴를 사용하고 싶을 겁니다. 이런 타입의 메뉴는 소셜 버튼과 다른 유용한 콘텐츠의 영역까지 필요로 합니다. 이 패턴은 데스크탑과 모바일 간에 사이즈 조절도 괜찮고, 엄지영역 안에서 메뉴를 클릭하기도 좋습니다. Huge는 모바일 기기에서 풀스크린 오버레이 패턴을 잘 만들어 사용하고 있습니다.
앱에 긴 리스트가 없다면 고정메뉴가 제일입니다. 디자인에 따라 메뉴를 화면 상단 혹은 하단에 고정시키고 항상 노출하는 것입니다. 에어비앤비Airbnb 모바일 앱을 보면 하단에 고정 메뉴를 달아놓았습니다.
만약 스케일이 큰 웹사이트라면 메뉴를 혼용하는게 적합합니다. 앱에서 공통으로 사용하는 중요한 것들을 고정메뉴에 우선사항으로 놓고, 우선사항이 낮은 것들을 풀스크린이나 서랍메뉴에 넣는 겁니다. 페이스북 모바일 앱을 생각해보세요. 하단에 고정메뉴와 상단에 서랍메뉴를 섞어 놓았습니다.
페이스북은 콘텐츠의 크기를 바탕으로 메뉴를 혼용했습니다. 위에 스크린샷을 보면 두개의 고정 메뉴를 볼 수 있으며 각각 사용자에게 필요한 것들을 담고 있습니다. 상단 고정 메뉴는 손가락 뻗어야하는Stretching 영역에 들어가 있지만 사용하면서 느끼기에는 큰 불편함이 없습니다. 하단 고정 메뉴에는 주요 링크들이 있으며 손쉽게 탭핑으로 사용할 수 있습니다.
좋은 디자인인지 시험해보고 엄지영역을 활용함으로써 사용자 데이터를 모은 결과 페이스북은 고정메뉴를 사용하고 있습니다. 일반적으로 중요한 내비게이션은 엄지가 쉽게 닿을 수 있는 곳에 두고, 자주 사용하지 않는 것들은 그 밖으로 두는걸 잊지마세요.
사용하기 편한 카드
다음으로, 디자인적으로 잘 된 카드 패턴이 어떻게 앱에서 효과를 내는지 알아보겠습니다. 카드 패턴은 현재 여러 곳에서 두루 사용하고 있습니다. 카드는 빠르고 쉽고 예측가능 합니다. 작은 공간에서 많은 정보를 제공하며 제 때 맞는 콘텐츠를 쉽게 전달할 수 있습니다. 또한 전송, 저장, 완료, 닫기 등과 같은 액션을 카드에 자주 사용합니다.
Poncho: 웨이크 업 웨더Wake Up Weather의 카드 패턴
위 이미지는 폰쵸Ponch의 "웨이크 업 웨더Wake Up Weather" 앱 입니다. 카드 안에서 액션을 취할 수 있는 링크를 배치한 좋은 예이죠. 날씨 보고는 엄지로 탭 할 일이 없기 때문에 엄지가 잘 닿지 않는 곳에 두었습니다. 여기서는 공유버튼이 편안한Natural 영역에 배치되어 있습니다.
그리고 "지역 검색"과 "현재 위치 사용" 링크를 엄지가 닿기 힘든 제일 먼 곳에 배치해 두었습니다. 그 이유는 사용자가 앱을 마지막으로 열었을 때의 위치를 기억하고 있어서 자주 사용하지 않기 때문입니다.
반면에, 카드 패턴이 엄지 영역을 사용하지 않을 때도 두루 있습니다. 대표적 예가 엣씨Etsy의 모바일 앱 입니다. 엣씨에서 체크아웃 하는 동안에 팝업카드가 나와 사용자에게 배송정보를 입력하도록 합니다.
위의 이미지를 그냥 한번 봤을땐 괜찮아 보입니다. 하지만 깊이 들여다보면 문제가 다른데요. 첫 번째로 좌측상단에 있는 “취소Cancel” 링크 입니다. 카드를 닫는건지 체크아웃 과정을 취소한다는건지 헷갈립니다. 또한 “X” 버튼이 엄지영역 끝자락에 위치해 있어서 손가락을 뻗어야 합니다.
여기서 딜레마가 생깁니다. 좌측상단에 닫기 버튼을 두는건 일반적인 패턴입니다만 엄지영역을 완전히 벗어납니다. 만약 사용자의 요구에 의해 엄지영역을 탈피해야 한다면 다른 방안을 생각해볼 수 있습니다. 바로 닫기 버튼을 카드 아래에 두는 겁니다.
카드 디자인이 대중적으로 사용되는 동안은 엄지영역을 확실히 적용시켜 대부분의 요소들이 쉽고 간편하게 사용될 수 있도록 하는게 디자인적으로 좋은 생각인것 같습니다. 유행을 쫓지 말고 디자인과 개발 모든 측면에서 인간 중심적인 결정을 내리도록 하는게 중요합니다.
제스처와 움직임
제스처라하면 탭Tap, 더블탭Double Tap, 스와이프Swipe, 드래그Drag, 핀치Pinch, 프레스Press 등이 있습니다. 제스처는 터치라는 감각을 통해 테크놀로지와 관계를 맺을 수 있게 합니다.
엄지영역 안에서 제스처를 하도록 해야 합니다. 더 중요하게는, 사용자가 제스처를 자연스럽게 할 수 있도록 하는 것입니다. 편안한 경험을 위해서는 어느 영역에 제스처를 하게끔 해야 하는지 계산하는게 중요합니다.
스와이프Swipe 인터랙션을 한번 들여다 봅시다. "스와이프-트랙킹 스크립트swipe-tracking scripts"를 사용해서 정말 흥미로운 움직임 데이터를 얻을 수 있었습니다.
사용자 테스트를 하는 동안에 얻은 스와이프-제스처 데이터의 시각화
위의 이미지를 보면, 동그라미는 탭을 한거고, 화살표는 스와이프한 것입니다. 테스트를 통해 얻게된 데이터를 보면 사용자는 주로 디바이스의 끝에서부터 가운데를 향하며 대각선 아래로 스와이프를 합니다. 그리고 사용자는 보통 엄지영역 안에서 스와이프를 하는 움직임을 볼 수 있습니다.
이전에는 사용자가 수평으로 가로지르며 스와이프한다고 잘못 생각해서 스와이프 제스처를 위한 엄지영역을 계산할 때 문제가 됐었습니다. 모바일 디자인을 할 때 스와이핑을 위한 엄지 크기를 고려할 필요가 있습니다. 이에 적절한 사이즈는 바로 최소 가로, 세로 45픽셀이 되야 합니다.
모든 정보를 종합해보면, 스와이프-제스처 액션은 엄지영역에 두는게 좋으며, 실수를 방지하기 위해 넉넉한 제스처 공간을 확보해 놓아야 합니다.
스와이프 제스처의 훌륭한 예로 구글의 인박스Inbox 앱이 있습니다.
원문: The thumb zone : Designing for the mobile users
Refresh Studio
해외 최신 웹/모바일/UX 디자인 글과 동향을 소개해 드립니다.
'UX + Design' 카테고리의 다른 글
| 가장 과소평가된 UX 디자인 원칙 (0) | 2016.11.14 |
|---|---|
| UX 디자이너가 꼭 봐야할 TED 강연 5 (0) | 2016.11.02 |
| 모바일 내비게이션을 위한 기본 지침서 (0) | 2016.10.30 |
| 발견 용이성을 위한 디자인: 사용하기 쉬운 모바일 앱을 위해 (0) | 2016.10.24 |
| 오용되고 있는 모바일 UX 패턴 (0) | 2016.10.18 |
| 봇 디자인(bot design) 원칙 (0) | 2016.09.20 |
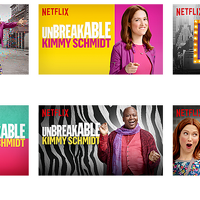
| 넷플릭스의 A/B 테스트 (0) | 2016.09.17 |
| 올바른 디자인을 통한 프라이버시와 개인화의 공존 (0) | 2016.09.11 |
| 어쩌다가 애플은 디자인에 오명을 씌우고 있는걸까 (0) | 2016.04.21 |
| 간소한 회원가입과 로그인을 위한 방법 (0) | 2015.12.25 |